We need to run JavaScript after page load in Android webView. It is very easy, but how to do that? We’ll look at this closer in the tutorial.
What would we like to achieve?
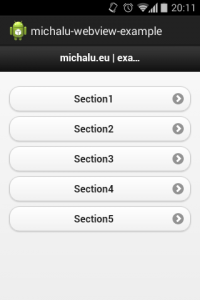
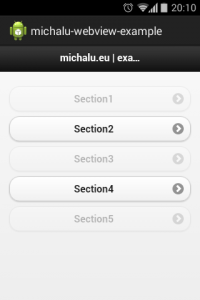
 |
 |
Static (in this case) HTML resource located in Android assets. I used jQueryMobile to make the webpage more… ‘mobile’:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>michalu-examples</title>
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
<script type="text/javascript">function disableSection(id){$('#'+id+' a').addClass('ui-disabled');}</script>
</head>
<body>
<div data-role="page" data-control-title="Home" id="page1">
<div data-theme="a" data-role="header">
<h3>michalu.eu | examples</h3>
</div>
<div data-role="content">
<div id="section1">
<a href="#" data-iconpos="right" data-icon="arrow-r" data-role="button">Section1</a>
</div>
<div id="section2">
<a href="#" data-iconpos="right" data-icon="arrow-r" data-role="button">Section2</a>
</div>
<div id="section3">
<a href="#" data-iconpos="right" data-icon="arrow-r" data-role="button">Section3</a>
</div>
<div id="section4">
<a href="#" data-iconpos="right" data-icon="arrow-r" data-role="button">Section4</a>
</div>
<div id="section5">
<a href="#" data-iconpos="right" data-icon="arrow-r" data-role="button">Section5</a>
</div>
</div>
</div>
</body>
</html>
JavaScript disableSection(id) listed below disables div at given id:
function disableSection(id){$('#'+id+' a').addClass('ui-disabled');}
We need to call it after successfully loading a webpage in our example activity. But before it we should:
- enable JavaScript engine (line 23)
- override onPageFinished (line 26)
- and run disableSection on each element from idsToHide array (line 33)
- of course remember about loading resource into your webView(in this case HTML5 from local assets) (line 38)
package eu.michalu;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewActivity extends Activity {
WebView mWebView;
/*
* array of div's ids to disable/hide
*/
String[] idsToHide = { "section1", "section3", "section5" };
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView) findViewById(R.id.activity_webview);
//enable javascript engine
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
//run 'disableSection' for all divs to hide/disable
for (String s : idsToHide) {
String surveyId = s;
view.loadUrl("javascript:disableSection('" + surveyId + "');");
}
}
});
//load webpage from assets
mWebView.loadUrl("file:///android_asset/list.html");
}
}
All code is available on my github profile or just download: